chrome作为前端开发的标准浏览器,拥有强大的功能,其中chrome插件就其中非常有用的工具!作为一名前端,开发一款好用的chrome插件也是一件非常有成就感的事!下面我就简单叙述一下如何开发!

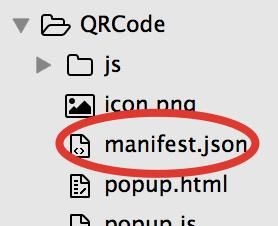
1、一个简单的二维码插件目录,核心文件manifest.json,以下简称清单文件,这个文件是必须有的,其余的html、js、css、img等就根据需要来创建就可以了。

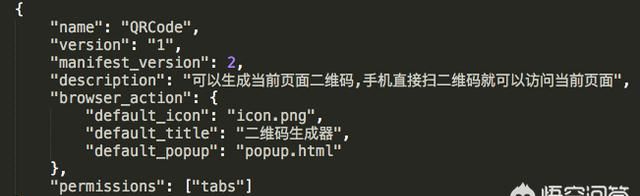
2、manifest.json介绍
必须配置的字段、以及常用的配置字段

defalut_popup 必须指定html文件,另外html内不允许内联js(inline Javascript),插件的开发和普通web开发是一样的,都是用html、js、css。除此之外扩展还提供很多强大的api,帮助我们丰富浏览器的扩展功能。
3、常用API- chrome.tabs
- chrome.runtime 可以监听和响应扩展生命周期的事件
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
使用大多数的api要声明权限的,因为js中使用chrome API,所以示例中在permissions这个字段设置了tabs。
当然,清单的配置远不止这些,随着功能的强大,会看到更多的字段。
***/extensions/manifest
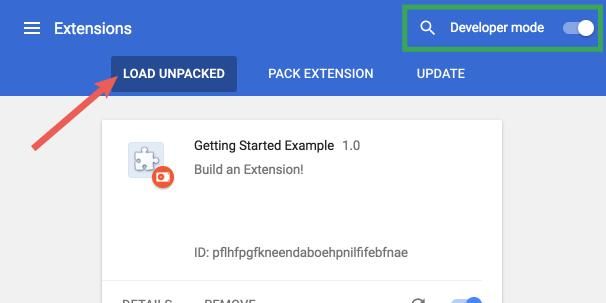
4、代码编写完成后,打开扩展的界面, chrome://extensions.,勾选开发者模式,点击‘已解压的扩展程序’,选择开发好的文件夹,这样就成功添加上了扩展。

5、调试
示例中,扩展功能界面是以弹窗形式展示,点击图标,右键审查元素即可。
6、打包与发布- 登录chrome应用商店
- ***/webstore/developer/dashboard/ 点击进去开发者信息中心
- 添加压缩后的zip包
- 按提示添加必填的信息,发布即可
一、开发chrome插件的预备技术
工欲善其事,必先利其器,首先第一步是要准备开发插件所要掌握的技术储备,有如下几个方面。
HTML/CSS/JS
网页前端开发必备知识,如果您是一位前端开发攻城狮,恭喜您,这一步可忽略喽。因为Chrome插件开发实际上可以理解是开发一款小型的web应用。
JSON
JSON做为一种数据交换格式,需要了解和掌握,要不然manifest.json文件没法写。
Chrome扩展API
写插件少不了和浏览器的API进行交互的,了解越多API的内容,开发起插件游刃有余。API文档是一定要看的,谷歌官方(E文)的或者360极速浏览器提供的API文档(中文)都可以查阅。
二、入门必备
做足上述的准备工作之后,就可以试着写一个简单的插件来入门了,当您体会了整体开发流程,并最终发布一款自己写的插件之后,你会发现入门之后,自己想实现功能更强大的插件有了思路。
manifest.json文件的编写
该文件是核心配置文件,需要掌握manifest.json文件结构和字段含义。
1. 基本字段包括扩展的名称(name)、版本(version)、描述(description)、图标位置(icons)和 manifest 版本(manifest_version)等信息。
2. browser_action 字段
browser_action指定了放在Chrome工具栏中的插件图标,它定义了插件图标文件位置(default_icon)、提示文字(default_title)和点击图标所显示的页面位置(default_popup)。
3. permissions 字段
permissions 是一个数组,它定义了插件需要向 Chrome 申请的权限,例如是通过 XMLHttpRequest 跨域请求数据?访问浏览器选项卡(tabs)?获取当前活动选项卡(activeTab)?浏览器通知(notifications)?还是存储(storage)?等等,可以根据您的需要自行添加。
4. background 字段
background 可以使插件常驻后台,比较常用的是指定子属性 scripts,表示在插件启动时自动创建一个包含所有指定脚本的页面。
5. content_scripts 字段
content_scripts 会根据你在它内部定义的 matches规则去匹配url,然后在匹配成功的url页面中注入你指定的js和css等文件。
测试打包发布
1. 测试
方式一:打开“设置 > 更多工具 > 扩展程序”
方式二:Chrome 地址栏中输入:chrome://extensions
选择“加载已解压的扩展程序...”,之后选定插件文件所在目录即可。测试当中少不了修改,如果修改了代码,点击“重新加载(Ctrl + R)” 再重新进行测试。
2. 打包
开发完毕,需要打包成 .crx 插件包。使用“打包扩展程序” 进行打包即可: 具体位置在插件管理页有一个打包按钮,点击它。第一次打包,密钥文件不需要选择,Chrome 会帮我们生成密钥,在以后更新打包时再使用。
3. 安装
将打包后的 .crx 程序文件直接拖到 Chrome 中即可完成插件安装。
好了,整体就是这么一个学习流程,具体的每一步骤都需要您去学习和研究,这里不可能写成一部教程,学习的规划有了,我相信很快您就能写出第一个chrome插件了,加油!
版权声明:本文来自用户投稿,不代表【小灵猫网】立场,本平台所发表的文章、图片属于原权利人所有,因客观原因,或会存在不当使用的情况,非恶意侵犯原权利人相关权益,敬请相关权利人谅解并与我们联系(邮箱:dandanxi6@qq.com)我们将及时处理,共同维护良好的网络创作环境。








